许多设计项目是从线框图的设计开始的,但是真正专业的线框图到底要经历哪些步骤呢?今天这篇来自UXPin设计师Faye Bridge的文章,帮你总结了一套实用的线框图设计五步法,帮你从最早的阶段奠定整个项目的基础~
想要让整个数字产品或者设计项目结构化,线框图是它最早也是最重要的组成部分。线框图向整个团队展示了布局、导航、视觉层次、信息架构和内容优先级等关键的问题,它勾勒出了整个项目的基本轮廓,呈现了关键信息。
而今天的文章会帮你了解提升线框图设计品质的所需要知道的一切。继续读下去,你会知道线框图为什么这么重要,不同的工具要如何使用,并且如何通过一步步的操作最终完成线框图的设计。
线框图为何如此实用
在形式上,线框图使用了大量的占位符,比如带标记的框图,它们随后会被实际的内容填充起来。在绝大多数情况,设计师会出于下面的考虑来使用和设计线框图:
线框图是设计的框架。
线框图设计思路
线框图的设计并没有一种固定的形态,你可以在图片编辑器中完成,也可以通过专门的线框图工具来制作,甚至可以直接在纸上绘制。接下来,我们看看各种不同方式的优劣。
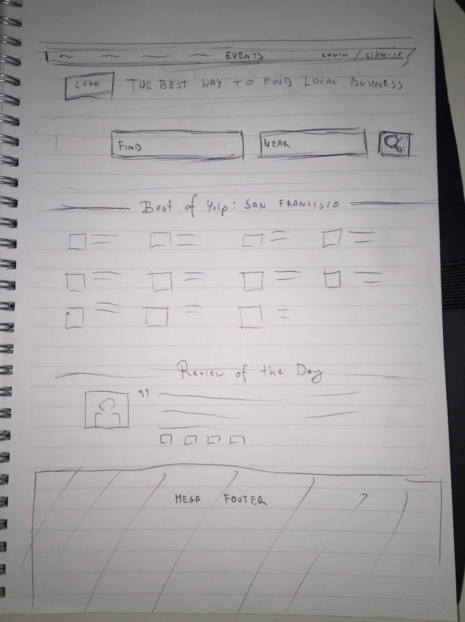
·纸:最基本的线框图和草图也相去不远。如果你想尝试探索不同的思路来寻求最佳的方案,你可以忽略视觉的精准度,在纸上快速勾勒出来以做探索。

来源:UXPin
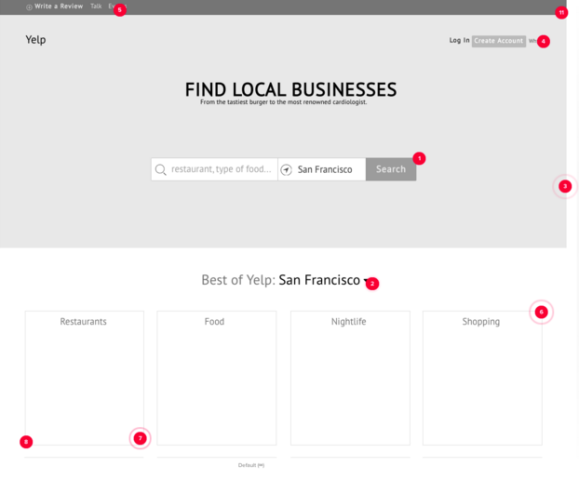
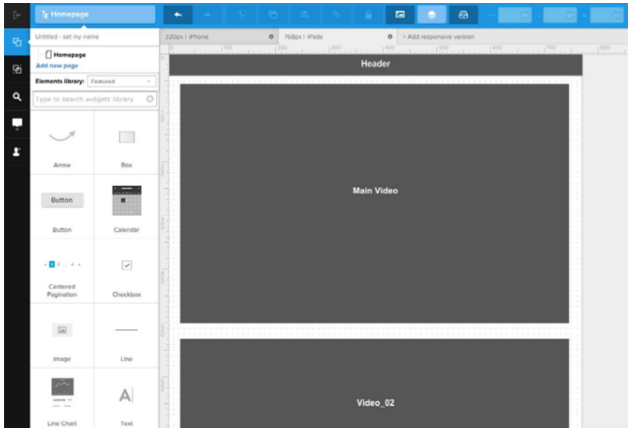
·专业平台:诸如UXPin这样的可以制作线框图和高保真原型的设计平台,它们大多适宜于团队协作。

来源:UXPin
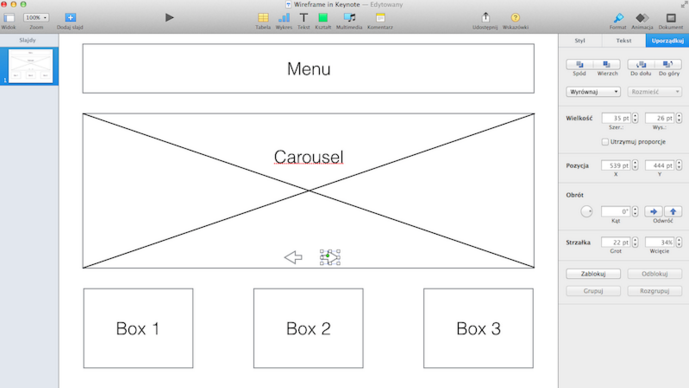
·展示软件:如果你不想使用使用UXPin这类收费的平台,也可以使用Keynote 和Powerpoint 这样的软件来展示。好处自然是更加省钱,但是缺点是它们多数时候必须通过邮件来回传递再做编辑,沟通和设计成本都偏高。

来源:Keynote
·图片编辑器:有些设计师喜欢在Photoshop和Sketch这样的图片编辑软件中搞定一切设计问题。如果你也是这类工具的重度用户的话,创建线框图所用的形状和视觉元素绝对够轻松。不过要记住,后续的高保真原型你需要重新创建(在UXPin这类工具中则不然,线框图在后续创建高保真原型的时候是可以复用的)。
媒介的选取仅仅只是个开始,接下来我们看看设计的具体步骤。
线框图5步流程
虽然线框图的设计并没有一个标准规范,但是我们发现下面的五步设计流程是最实用的:

接下来我们看看每个步骤都是怎么操作的。
1、内容清单
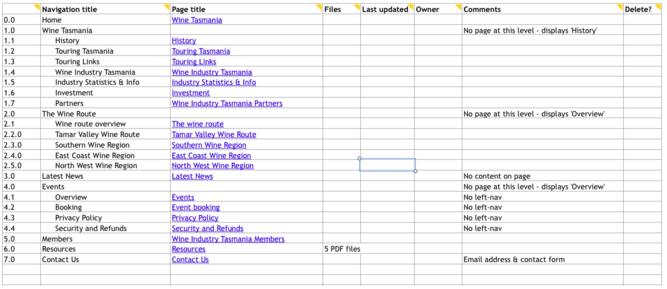
首先你得创建一个内容清单,其中聚合了所有相关的素材,在创建线框图之前得合理地整理起来。

来源:Maadmob
内容清单最好是制作成为电子表格,其中根据页面来划分,将所有需要单独呈现的内容都清楚地罗列出来。内容清单有助于你进行以内容为中心的设计,在这样的思路下,你会更精准的判断哪些元素更加重要。
最好是按照下面的流程来制作内容清单:
接下来,你需要基于你的内容列表来创建视觉层次。
2、视觉层次
当你的内容清单整理出所有可用的条目之后,再筛选出每个页面的优先级就不难了。
随后,你可以在电子表格中按照优先级的高低,分别标记出每个项目一级、二级和三级的内容条目,而这就是我们要的视觉层次的划定依据了。

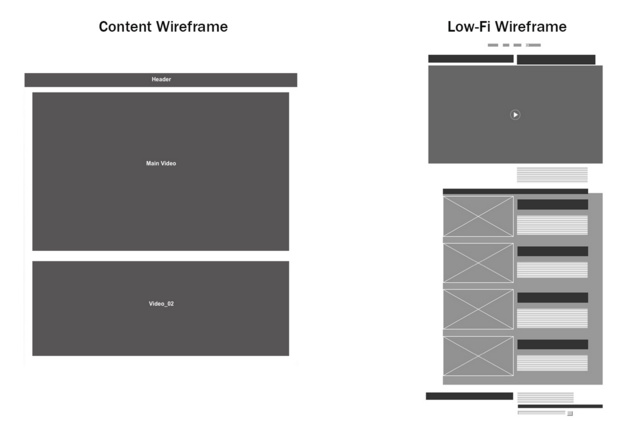
3、内容线框图
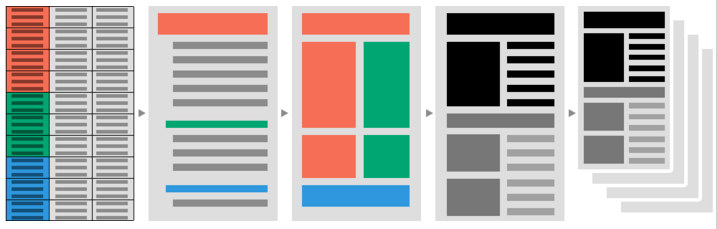
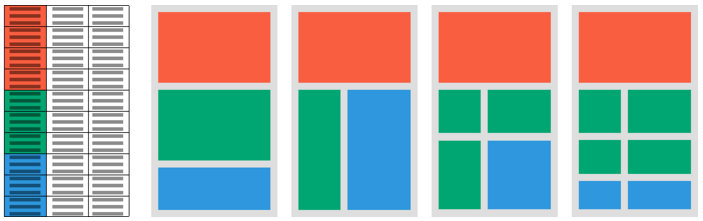
这个部分将会将你之前所规划的内容划分到不同的区块当中去。

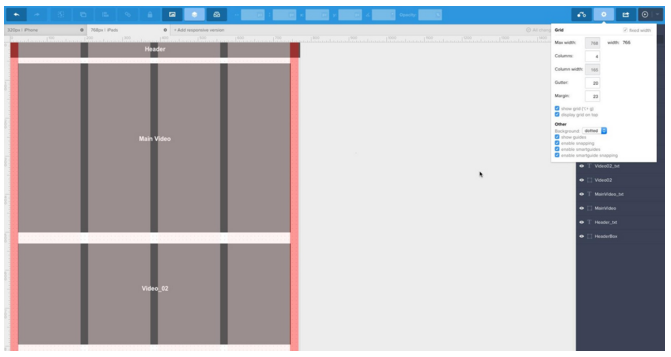
正如同UXPin所创建的案例,内容线框图仅仅是关乎内容的走向,而非展示方式。如果你的工具支持,栅格系统可以很好的帮到你,尤其是当多个页面都牵涉到相同的布局之时。

线框图在绝大多数情况下都同移动端优先的设计相适应。当你的线框图要优先适配小屏幕的时候,只需要优先考虑最重要的部分,然后随着尺寸的增加而添加细节和元素。另外一种处理方式是打一开头就将所有元素都设计出来,然后随着屏幕尺寸的缩小而对元素进行删减,但是这种方法的问题在于,费时费事,而且容易让界面元素之间出现割裂。
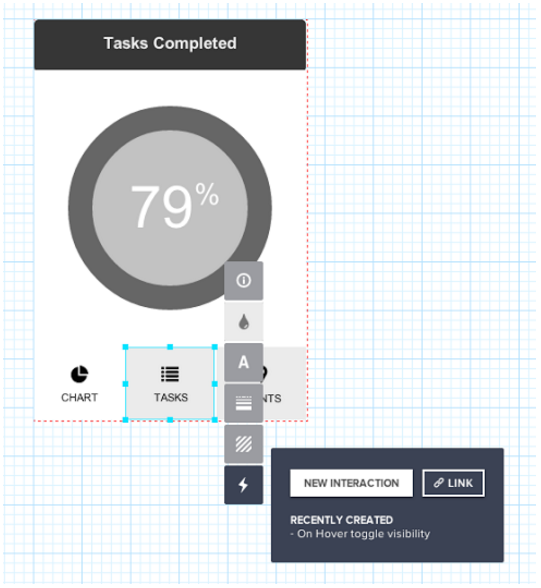
4、打磨线框图
完成了基本结构的搭建之后,下一步就是要将它们塑造成可识别的组件。这意味着你需要为图片预留空间,考虑链接和图标的交互走向,并且计算各个组件之间的尺寸比例。
当然,千万要控制好度,不要设计得太过细致。线框图本质上还是界面的框架,其中的控件是占位符,不用做的那么精确。

当然,在打磨线框图细节的过程中,也别忘了用户流程的设计。在这个阶段,你可以适当地将交互和设计模式纳入到其中,并且更准确地定义整个界面的视觉层次。
5、低保真原型
我们强烈建议当你设计好线框图之后,将其转化为低保真的原型,这样你就可以尽早开始测试。

挑对了设计平台,你可以轻松地基于线框图来加入交互,许多优秀的工具甚至可以通过简单拖放来实现这一点。即使你的低保真模型仅仅具有最基本的交互,也可以及早地帮你造出可用性问题,特别是在整体布局和导航上。
快速原型设计的思路核心在于尽可能快地完成原型设计,加入交互,开始测试,然后获取反馈,迭代升级。这种思路之下,你无需一次完成全部的测试内容,而是逐步完成,分段完善的。
随着低保真原型的逐步推进,你的整个项目的基础就逐步完善了起来,随后,你便可以开始移动端的视觉设计了。
上课模式:倍杰电脑学校所有课程采用一对一教学,随到随学,学会为止的上课模式,以学员为根本,以就业为导向,毕业推荐就业!免除学员的后顾之忧!
倍杰课程有包含:CAD制图、办公软件、室内设计、平面设计、UG三维造型编程、solidworks三维设计、PLC编程、青少儿计算机编程等。
张家港倍杰电脑培训学校专业专注电脑软件课程培训15年!
地址:张家港长安南路49号西城大厦4楼(市区医院往北20米)





